Grand Touring
Automobiles
Revitalized Grand Touring Automobiles’ Website with a Modern Redesign
Grand Touring Automobiles (GTA) is a luxury car dealership located in Toronto, Canada. Specializing in high-end automotive brands such as Aston Martin, Bentley, Bugatti, and more. With a reputation for excellence in the automotive industry, Grand Touring Automobiles serves as a destination for individuals seeking to purchase or service new or used luxury vehicles in the Toronto area.
The primary goal for this initiative is to provide a full redesign of GTA’s current website and shopping experience. For the website, I crafted a design aesthetic that mirrors GTA’s ambiance of modern luxury with a premium feel. GTA aims to leverage the new website to extend the showroom experience beyond physical locations, offering users a seamless and immersive platform to confidently research and purchase GTA vehicles online.
Background
Grand Touring Automobiles recognized the need for a transformative shift in their online presence as their existing website lagged behind competitors in providing a compelling virtual shopping experience and an overall premium aesthetic. Striving to match the unparalleled standards of their luxury products, GTA aimed to enhance the overall look and feel of their online presence and migrate to a more customizable platform capable of meeting their needs.
Problem
In today’s dynamic online shopping landscape, GTA found itself constrained by platform limitations and their ability to provide customers with a truly exceptional online shopping journey. This put them at a competitive disadvantage compared to competitors. Recognizing the urgent need for change, GTA set out to elevate their website’s design aesthetic to match their luxury products and to gain an edge over their competitors.
Additionally, GTA sought to integrate and enhance essential features such as browsing new/used inventory, viewing vehicle details with rich media, and supporting self-directed online purchases, all while ensuring the website maintains a responsive, premium feel and adheres to WCAG AA accessibility standards.
This initiative aimed to establish GTA as a leader in online vehicle shopping and purchasing experiences, reaffirming its status as a premium brand in the luxury vehicle market.
Role:
I assumed the following roles for this project:
- Product Designer
- User Experience (UX) Design
- User Interface (UI) Design
Deliverables:
UI Design:
- Ideating
- Low-fidelity wireframes
- High-fidelity mockups
- Design system and UI kit
UX Design:
- One-on-One interviews
- Task flows
- Gather business objectives
- Capture requirements
- Process Flow
- Usability test and findings
Project Specifications:
Duration:
1 year
Tools:
- Figma
- LucidCharts
- Photoshop
- Illustrator
The Research
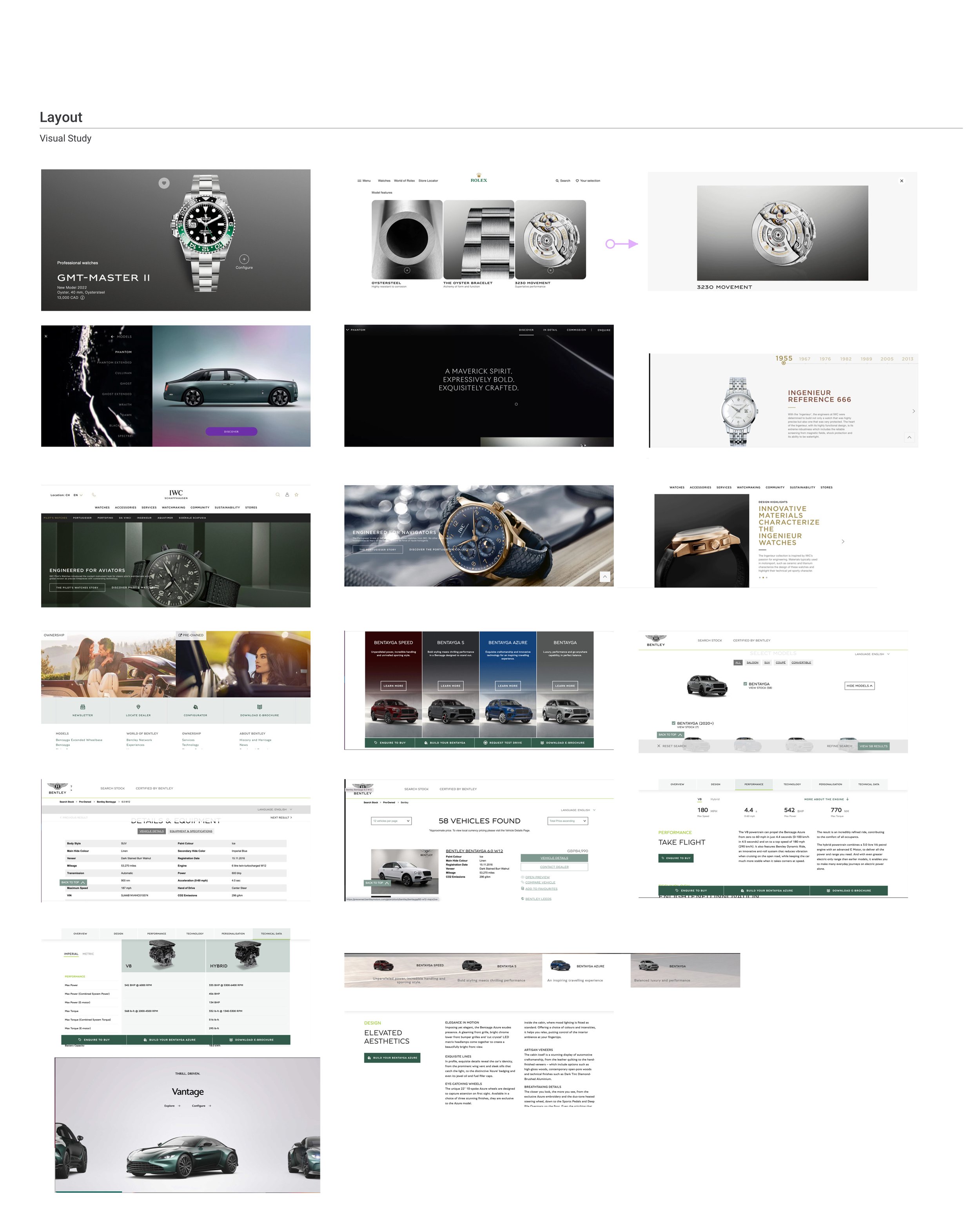
During the research phase of the project, I adopted a diverse approach to gather insights and inspiration. User interviews were instrumental in assessing the strengths and weaknesses of the existing website, providing valuable feedback on effective elements and areas for improvement. Additionally, I conducted a thorough analysis of competitors' websites to identify emerging design trends and best practices in the luxury automotive industry. This in-depth examination enabled me to understand how competitors utilized various design styles to enhance user experience and elevate their brand image.
In our competitor research, I analyzed a wide range of brands beyond the automotive industry that targeted similar audience demographics. This included brands such as Rolex, Dolce & Gabbana, IWC, Lamborghini, and Rolls-Royce, among others. By broadening our research scope, I gained a fresh perspective that allowed me to explore unconventional layout approaches, akin to editorial-like techniques, in website design. This expanded viewpoint provided me with increased creative freedom to experiment with typography and images, enabling the crafting of unique compositions that resonate with our audience.
For example, studying brands like Rolex underscored the impact of subtle animations in enriching product exploration—an insight I considered when designing GTA's website. Similarly, exploring automotive brands such as Lamborghini inspired the incorporation of dynamic shapes and angles to evoke a sense of speed and movement.
Furthermore, I curated a mood board anchored by GTA’s brand guidelines, which served as the foundational framework for crafting a new look and feel for the website. Drawing upon a diverse range of visual elements, including color palettes, typography, imagery, design motifs, and addressing WCAG compliance protocols, the mood board served as a guide in shaping GTA's unique aesthetic identity.
The Audience
The website will cater to the Super Luxury and Hyper Luxury car buyers.
Super Luxury buyers are typically older (50+), are of European descent, and are discerning buyers with a high level of expectation of personalized service. They have limited time but do follow YouTube channels for car information.
Hyper Luxury buyers are younger (18-40), generally “new money”. They use brands to make a statement, and like to engage with people who can’t afford the brands. These buyers expect access to their sales reps at all hours.
Pain Points
Based on user interviews and firsthand exploration of the website, I pinpointed issues with the current platform. These identified pain points include:
-
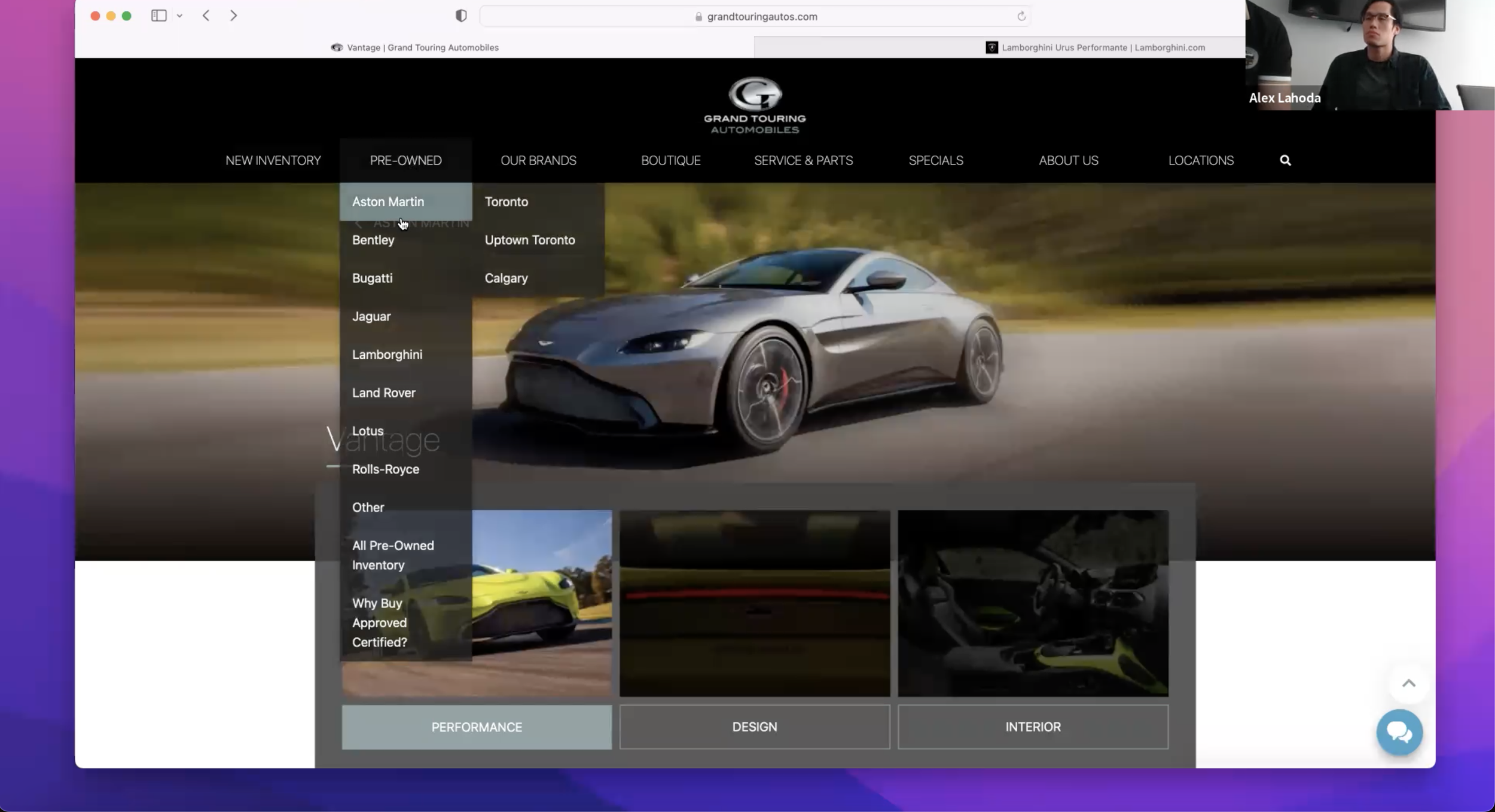
The navigation system was overly complicated and characterized by excessive detail. Each main section was needlessly subdivided into brand-specific sub-sections, leading to confusion and frustration among users.
-
The generic search tool conducted a Google search, yielding results that extended beyond GTA’s available inventory and led to unwanted outcomes.
-
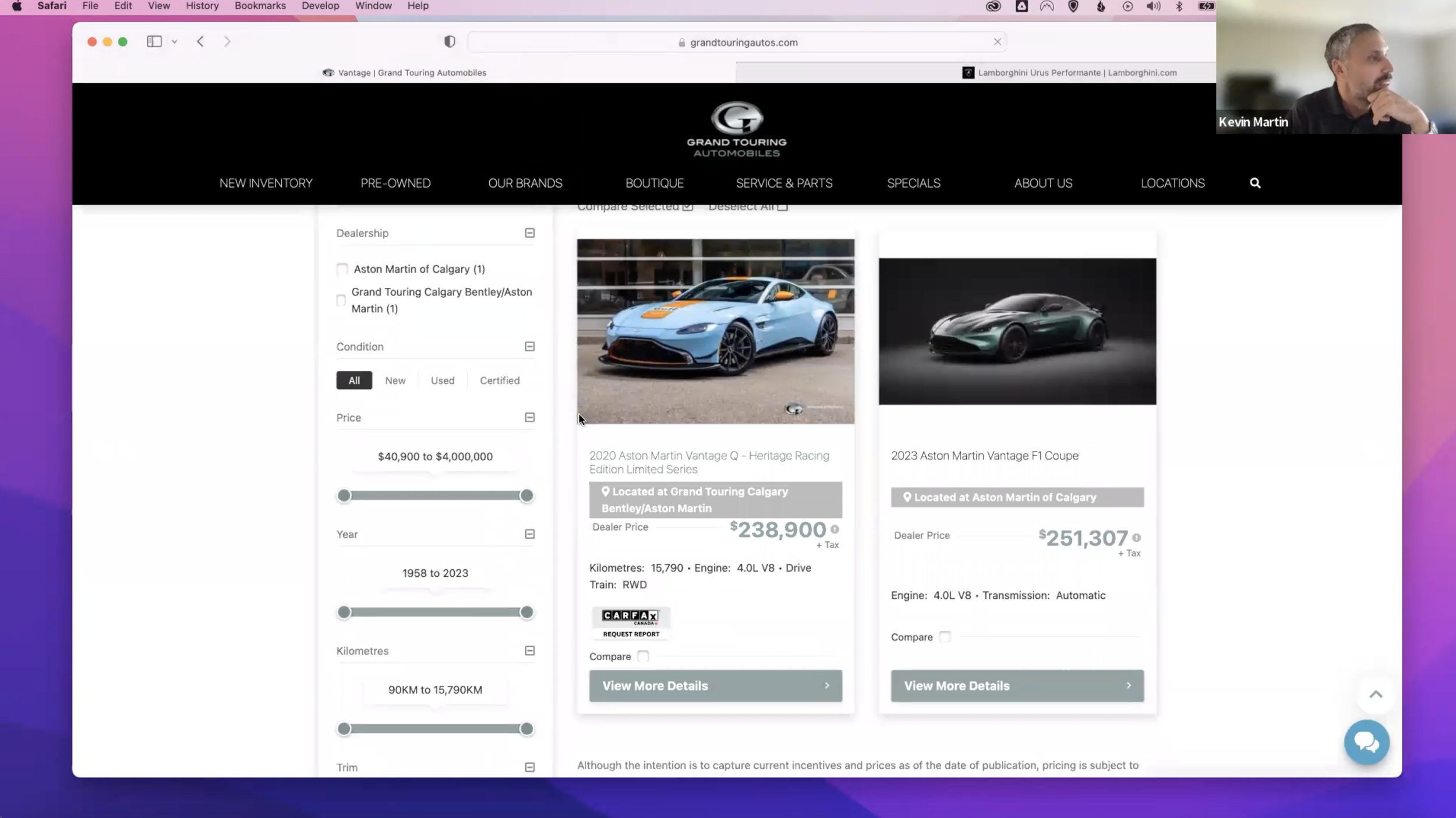
The usability of the compare component was suboptimal, it failed to effectively organize information for users to accurately compare two or more vehicles.
-
The website suffered from varying image sizes because the applied template did not include image resizing automation for each component, leading to inconsistency in how images were presented throughout the site.
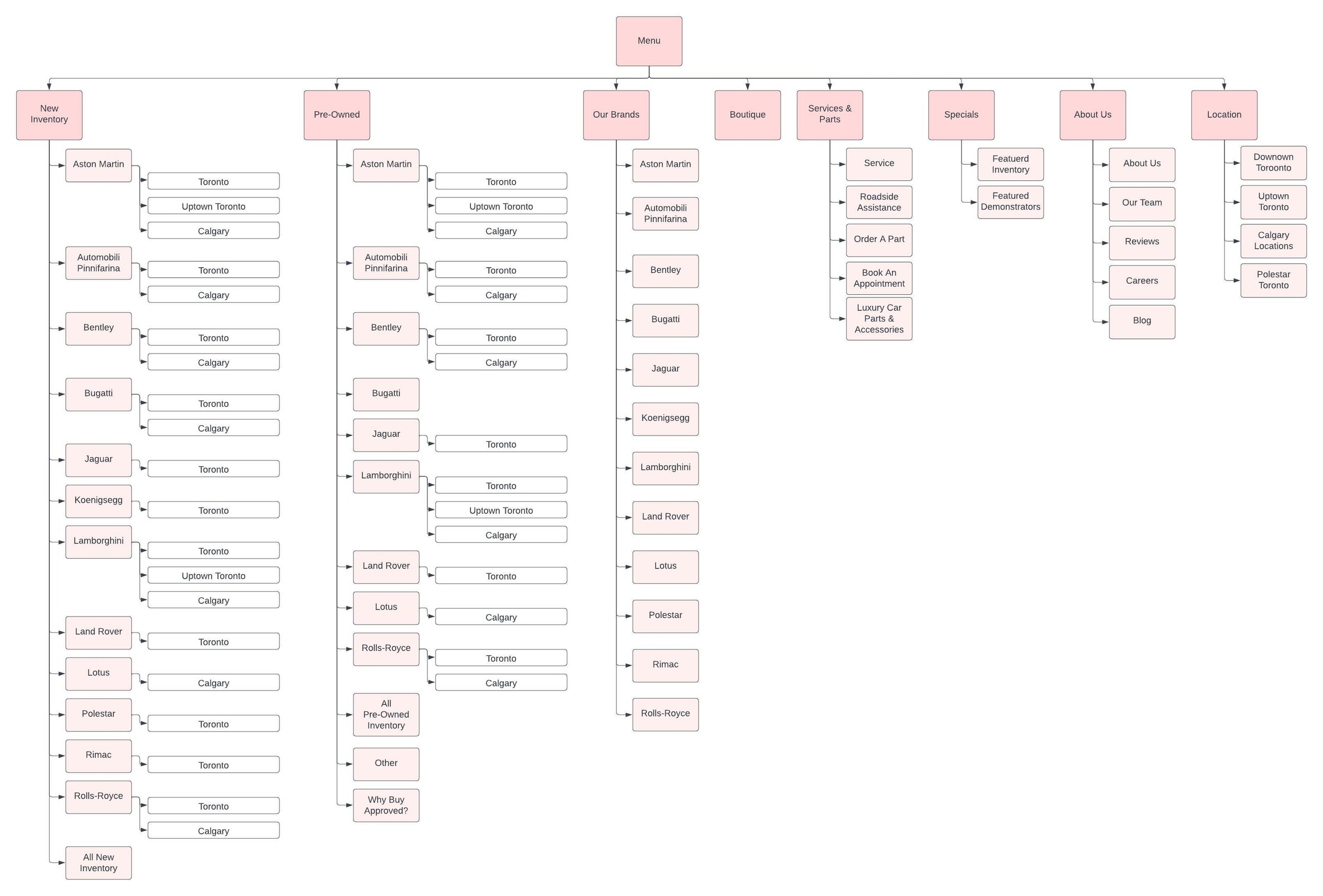
High-level site map / navigation system for GTA.
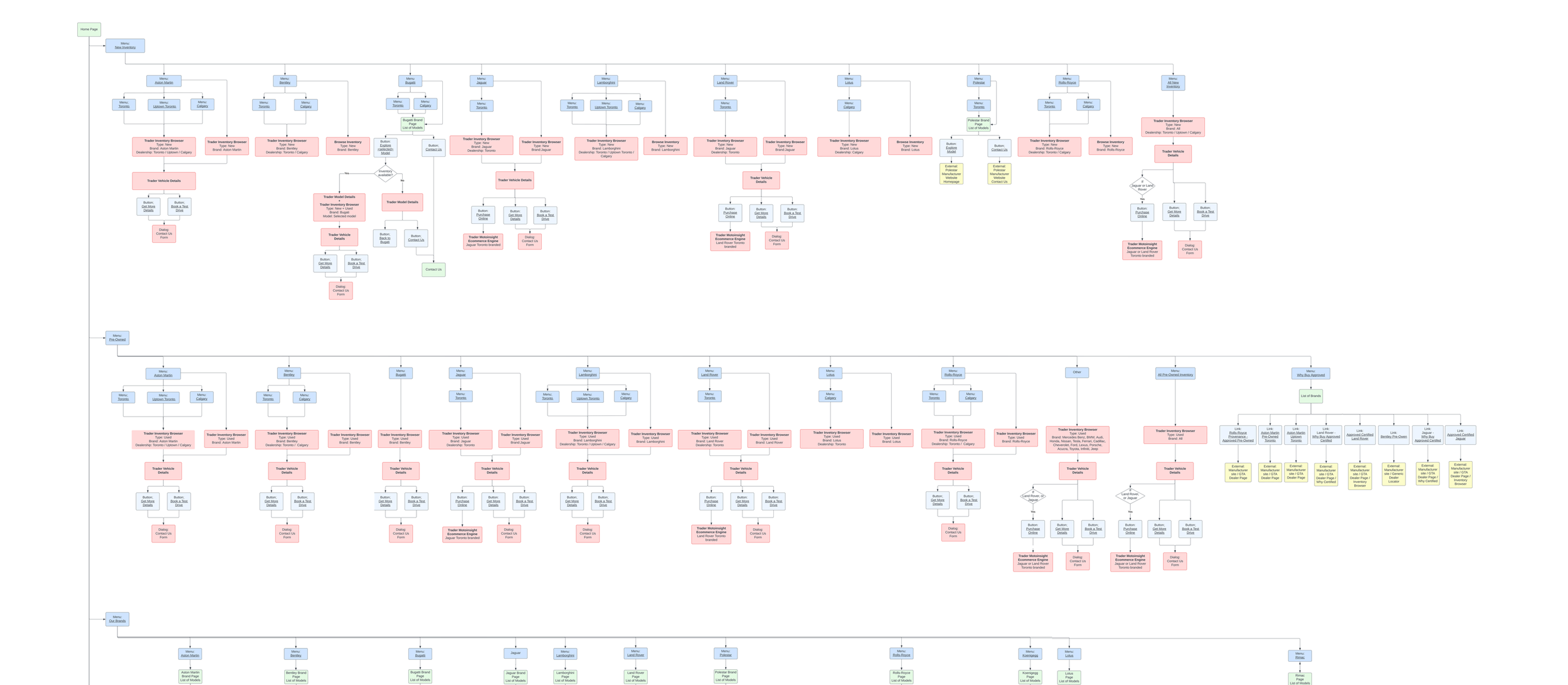
Snapshot showcasing the intricate details of GTA's site map.
Mapping the Site
After conducting user interviews, I wanted a deeper understanding of the user’s navigation patterns on the site, allowing me to identify its complexities and gain clarity on the purposes of all active pages.
This insight guided my analysis aimed at streamlining the site's navigation system. To achieve this, I developed a detailed site map. It covers all touchpoints and pathways through which users can access specific pages using the navigation menu at the top of the page.
The site map emphasizes the complexity of the navigation system and highlights opportunities for further simplification, particularly in addressing the cascading navigation structure.
Proposed Solutions:
To tackle the inefficiencies within GTA’s website, it was imperative to address each feature and page individually. This approach ensured ample time for researching best practices, exploring design options, implementing designs, and making necessary iterations.
Our primary focus was to create a framework equipped with an intuitive CRM, enabling GTA’s team to effortlessly implement changes to the website post-handoff while preserving a uniform aesthetic. We opted for a Django solution, a Python-based web framework, to facilitate this objective. This transition empowers GTA's team with the flexibility and precision needed to customize the website seamlessly.
The overarching objective was to enhance the user’s browsing and shopping experience while delivering a premium look and feel.
Key features explored for optimization of the website include:
-
Simplify the cascading menu by removing unnecessary and repetitive layers, especially concerning the brand-specific sub-sections linked to each main header in the navigation.
-
By customizing the search tool to focus exclusively on GTA's inventory, users could access specific and relevant results tailored to their search.
-
Enhance the usability of the compare component by improving its organization of information, ensuring users can accurately compare two or more vehicles.
-
Implement image resizing functionality within the template to ensure uniformity in how images are uploaded and presented throughout the site.
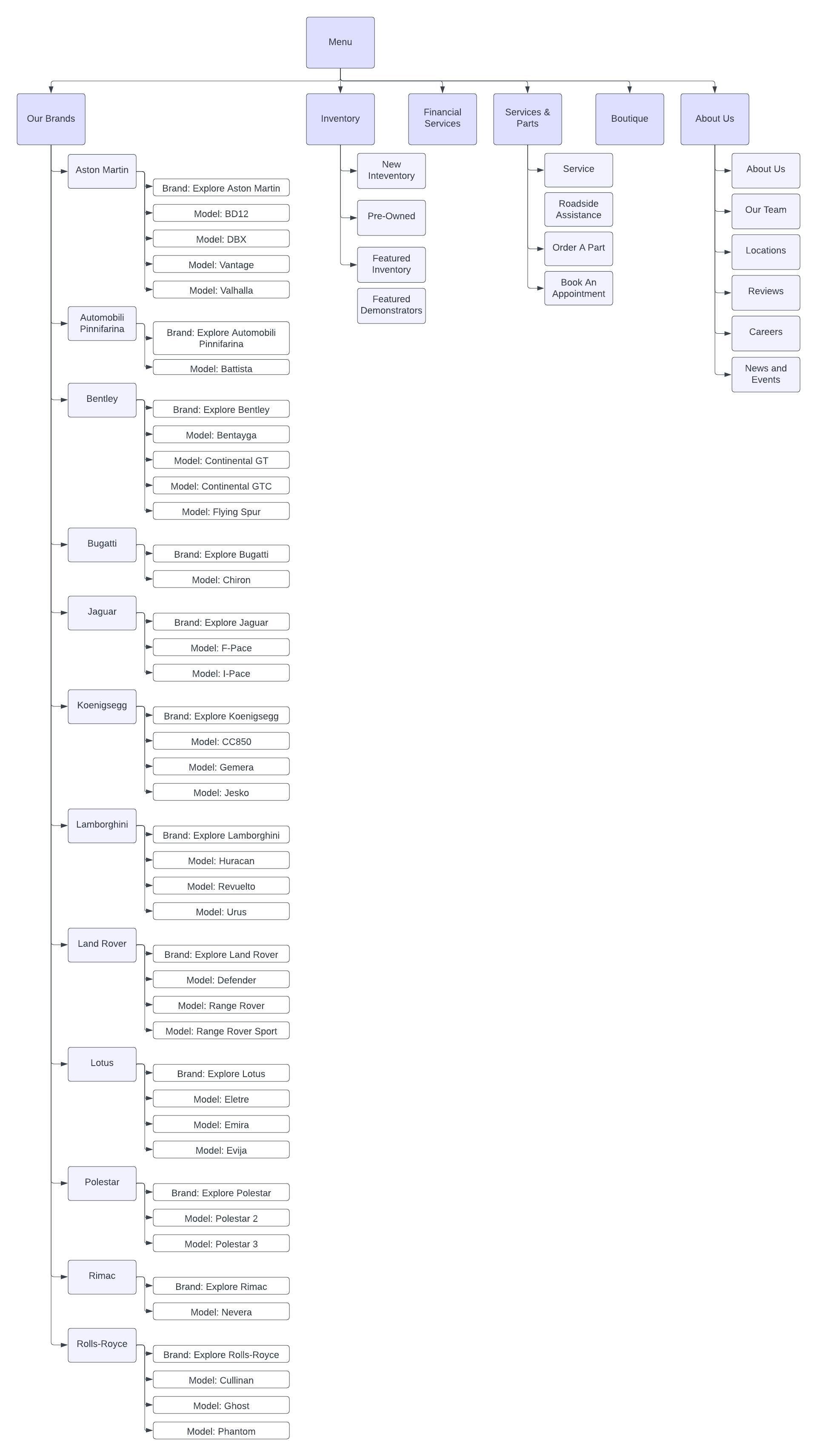
Proposed Navigation System
After examining GTA’s current website navigation system, it became evident that the system overly relied on brand categorization, particularly within sections like "Our Brands," "New Inventory," and "Pre-Owned Inventory." Users often had to sift through the list of brands repeatedly to find their desired brand and access the corresponding page. This led to unnecessary repetition and an inconvenient browsing experience.
When strategizing the website's navigation, it was crucial to align with its objectives and user expectations. This involved determining where users wanted to go, what they wanted to see, and the easiest way to get there. By addressing these questions, a clear direction for the menu structure emerged.
To simplify the navigation, "Our Brands" was positioned prominently at the top of the menu bar, allowing users to search vehicles by brand and view the brands carried by GTA. The "Inventory" category was streamlined to encompass both New and Pre-Owned Inventory, alongside Featured Inventory and Featured Demonstrators as they all provided similar types of content. This consolidation ensured a cohesive browsing experience for users.
Additional categories like Financial Services, Services & Parts, Boutique, and About Us were included, with relevant subcategories nested within. To maintain a luxurious and premium feel, all page options were consolidated under a single menu labeled "Menu," maximizing space for product images on the website, as each category was previously spread across the navigation bar.
This refined navigation system aims to enhance user experience, streamline browsing, and uphold GTA’s brand image of luxury and sophistication.
The Design Process
Wireframes
Crafted detailed wireframes for GTA's website, outlining the layout and functionality of each page to ensure a seamless user experience and alignment with the brand's premium image.
Additionally, I explored each feature's functionality, including the compare component for vehicle comparison, filtering systems for inventory browsing, and the search engine for locating available inventory, to name a few.
Establishing Visual Design
Established the visual design for GTA's website, leveraging brand guidelines provided by the client. Utilized color palettes, typography, and layout concepts outlined in the brand guidelines as a foundation for exploration. This approach provided a cohesive framework to explore innovative ways of integrating the brand's identity into the website design, ensuring consistency and alignment with GTA's established image.
Ideating
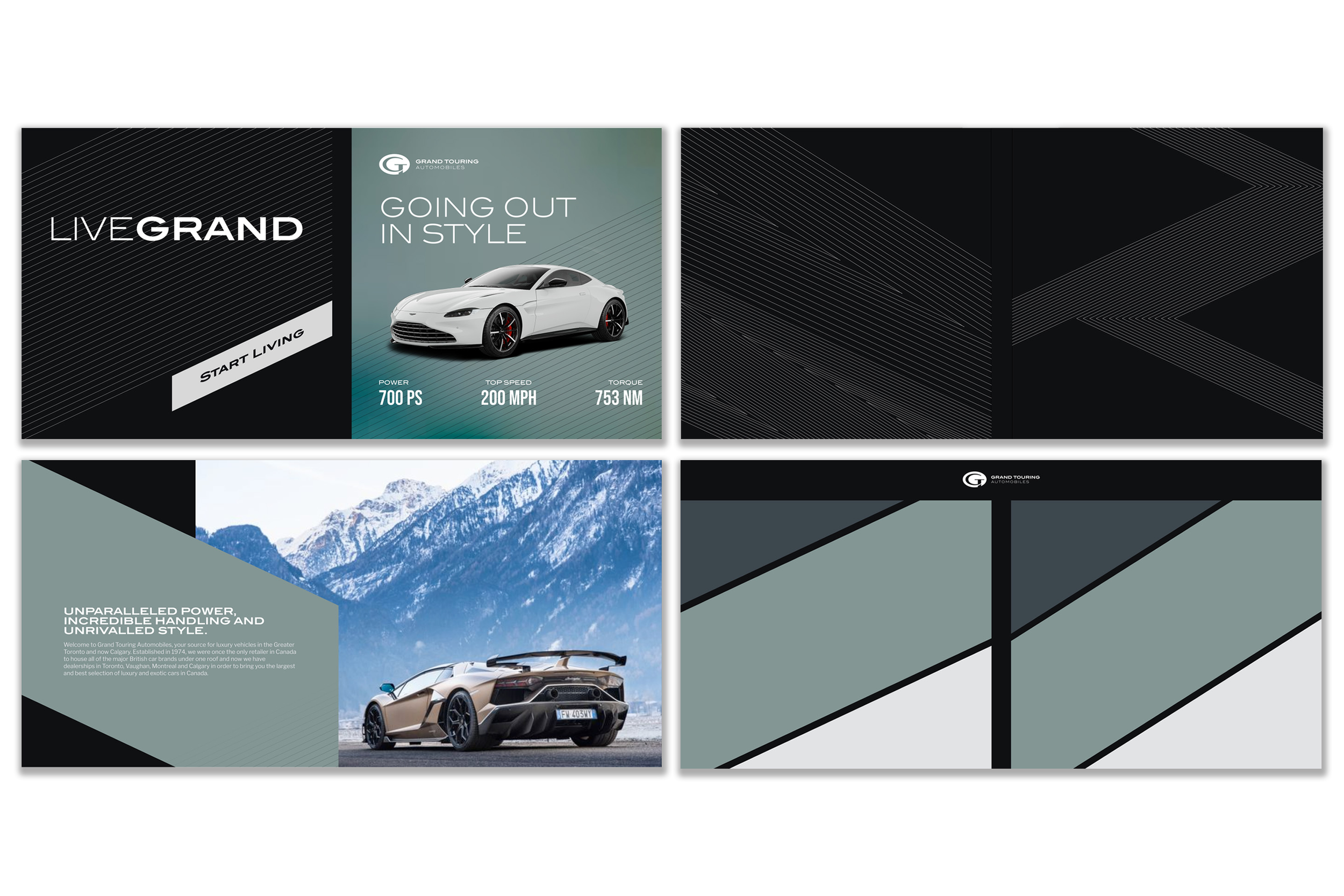
During the ideation phase, we delved into experimenting with various design elements once we grasped the essence of the brand guidelines. Recognizing the importance of brand cohesion, we focused on exploring typography, color schemes, and layout concepts to infuse GTA's identity into the website design.
In particular, we explored the use of shapes that could visually represent GTA, such as diagonal lines, to evoke a sense of speed and movement. Additionally, we experimented with incorporating shapes to add visual interest to the layout, while ensuring that the blending of typography and imagery remained legible and impactful.
Taking an editorial-like approach to layouts provided us with the flexibility and freedom to push boundaries during the experimentation phase. This allowed us to go beyond the conventional and explore wild concepts, ultimately guiding us towards a middle ground that struck the perfect balance between creativity and functionality.
a fun little poem
a fun little poem
An Ode to Minimal: Embracing GTA's New Premium Aesthetic
In a world of excess, where clutter reigns supreme,
GTA emerges with a minimalist dream.
With clean lines and spaces, it boldly declares,
A new standard of luxury, refined and rare.
Gone are the distractions, the unnecessary noise,
In their place, simplicity sings with poised poise.
Each element carefully chosen, nothing in excess,
A testament to elegance, a hallmark of success.
From the sleek navigation to the subtle animations,
Every detail speaks volumes, without reservations.
For in the realm of luxury, less is often more,
And GTA's new aesthetic, minimalist to its core.
So let us raise a toast to this bold new design,
Where sophistication and style effortlessly align.
In a tribute to minimalism, GTA leads the way,
A beacon of elegance in the digital display.
After conducting thorough research, design exploration, and iterative improvements, the final version of the GTA website is now ready. This redesigned website offers users a seamless browsing, research, and shopping experience for vehicles. With a fresh design aesthetic and streamlined features, GTA is poised to set new standards in the automotive industry, leading the way for online vehicle purchases.
I've curated a selection of high-fidelity mockups that not only address the identified pain points and proposed solutions discussed earlier but also showcase the premium aesthetic and functionality of the GTA website redesign. These mockups encompass various key components, each meticulously designed to enhance user experience and align with GTA's brand identity.
High-Fidelity Mockups
Firstly, let's delve into the redesign of the navigation system, which serves as the backbone of user interaction on the website. By simplifying the menu structure and improving accessibility, users can seamlessly navigate through different sections of the website with ease, ensuring a smooth browsing experience. I've integrated subtle animations into the design to evoke a sense of speed and dynamic movement, aligning with the concept of racing cars. Collaborating closely with the development team, we meticulously fine-tuned the speed and fluidity of these animations to ensure they perfectly complement the user experience, which can be seen here.
Navigation Design
The redesigned compare component is a pivotal tool for users seeking to evaluate multiple vehicles simultaneously, accessible from any Inventory page. We've elevated this feature by introducing visual feedback to the user’s interactions. For example, when users hover over a vehicle listing card, two icons become visible: the favorite icon for adding vehicles to a favorite’s list and the compare icon for comparing vehicles.
Upon selecting the compare icon, both the listing card and the compare icon undergo a noticeable change. The listing card transitions to a green hue, while the compare icon transforms into a check mark, clearly indicating the user's action and selection. This immediate visual feedback represents a substantial enhancement over the previous website, where such feedback was missing.
Following this interaction, users encounter an action bar positioned at the bottom of the page, offering them options to proceed with comparing the selected vehicles or to cancel the action altogether. Notably, the compare button on the action bar becomes active only when two or more vehicles are selected.
Clicking the compare button redirects users to the comparison page, where they encounter an accordion-style table containing comprehensive details of each selected vehicle. The table is designed for horizontal scrolling, allowing users to navigate through the information effortlessly. Moreover, users can remove any vehicles from the comparison if that vehicle no longer matched their preferences.
This updated layout and continuous visual feedback, the redesigned compare component enables users to make informed comparisons between different vehicles, effectively guiding their decision-making process by providing clarity on its usage.
Compare Component
The search component has also undergone optimization, allowing users to conduct targeted searches within the GTA website for all new or pre-owned vehicles. Activated by clicking the search icon, users can input keywords to find relevant matches with the results displaying essential information such as a vehicle image, year, name, and price. This streamlined search functionality enhances the overall user experience, making it easier for users to find their desired vehicles.
Search Component
The appointment booking flow for servicing vehicles stands out as a prime example of meticulous user interaction design and strategic decision-making. Through the implementation of a wizard-like form, users are seamlessly guided through a concise process, from selecting the brand and location to entering contact details and completing the appointment form. This intuitive UX design underscores the meticulous attention to detail aimed at optimizing user experience.
I've also included the appointment booking flow to highlight its significance. This form required an added layer of sophistication to elevate the user experience and achieve optimal efficiency. It was crucial to address the challenge of varying service locations for each brand, as overlooking this would result in a cumbersome and overwhelming form interface.
To address this, I devised an innovative solution:
Incorporating each brand's logo as selectable elements instead of a traditional dropdown menu. This visual representation simplifies the brand selection process, allowing users to easily identify their vehicle's brand.
Once a brand is selected, users can proceed directly to selecting the location, as the location options dynamically populate based on the chosen brand.
Tailoring the location options to each brand ensures accuracy and relevance, enhancing the user experience by presenting only the pertinent choices.
After selecting the location, users are prompted to provide contact information, distinguishing between returning customers and guests. Subsequently, they proceed to fill out and submit the appointment form.
By implementing these innovative solutions, the appointment booking flow not only streamlines the process but also upholds GTA's commitment to delivering a premium-quality user experience.
Form Design
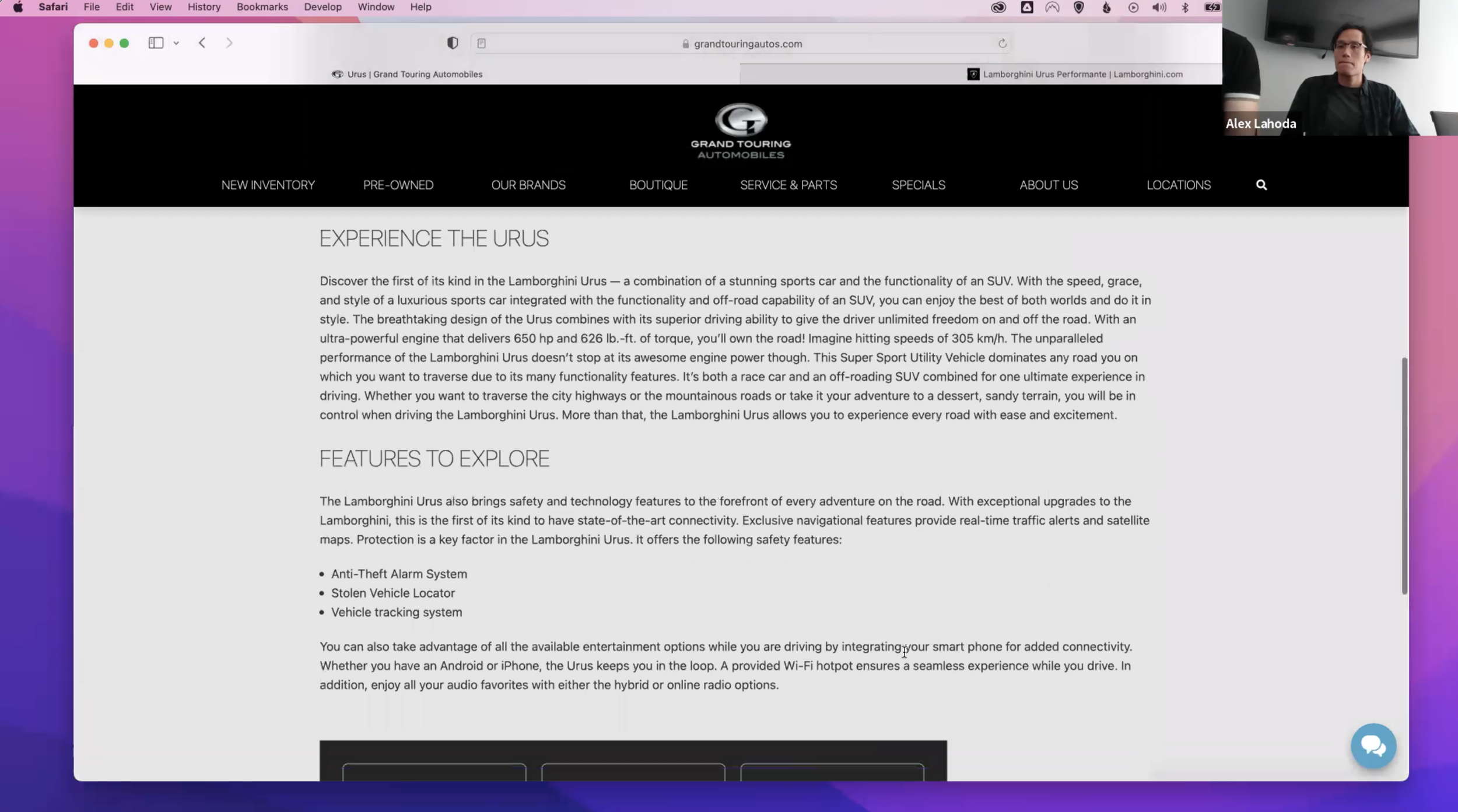
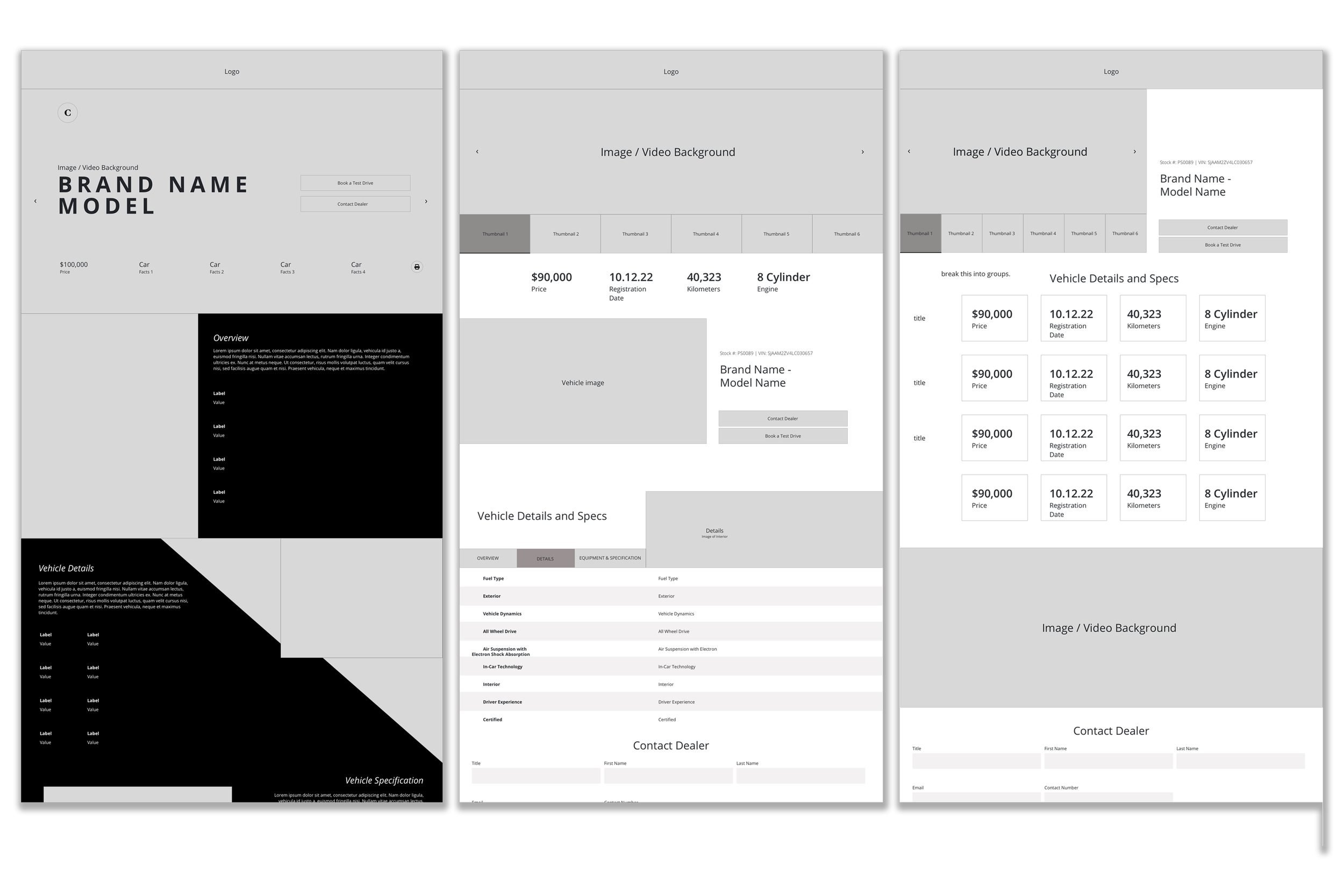
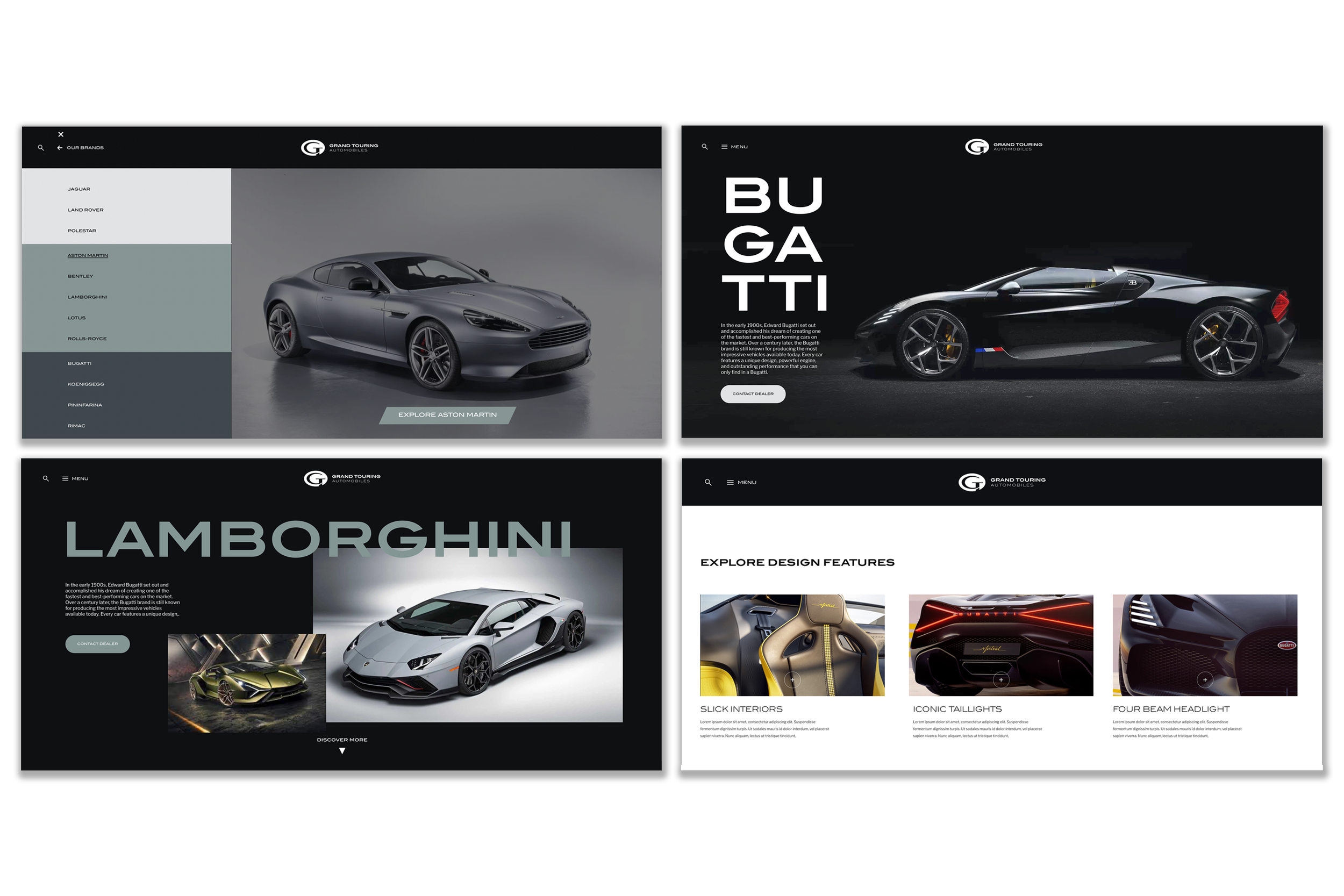
I've included the full mockup of the brand page to showcase how a minimalist design can profoundly enhance the user experience, allowing the sheer beauty of these luxury vehicles to take center stage.
The brand page offers users an immersive glimpse into the exquisite models offered by the brand within GTA's dealership. It features captivating imagery and minimal to no descriptions, featuring only the brand name, model titles, and a call-to-action button. The minimalist aesthetic not only emphasizes the modern and premium feel GTA strives for but also ensures a sleek and intuitive browsing experience for users.
Importantly, knowing when to add detail and when to keep it minimal is crucial in creating an engaging user experience. By adopting a minimalist approach with an editorial-like aesthetic within the website design, we are prioritizing visual impact and ease of navigation, ensuring that users can focus on the essence of the luxury vehicles without distraction. Sometimes, simplicity is indeed the best way to convey luxury and sophistication.
Furthermore, the vehicle details page exemplifies the importance of providing detailed information where necessary. Here, users can delve into comprehensive details about a specific vehicle, including price, mileage, options, and specifications.
Embracing Minimal
Responsive Design Solutions
Furthermore, I've included responsive mockups to showcase the importance of responsive design, ensuring a seamless user experience across different devices and screen sizes. Responsive design not only enhances accessibility but also reflects GTA's commitment to delivering a consistent and optimized experience to all users.
Overall, these high-fidelity mockups exemplify the meticulous design process and attention to detail that went into crafting the GTA website redesign, showcasing a blend of creativity, functionality, and user-centric design principles.
The Grand Touring Automobiles project presented a captivating blend of challenges and opportunities, affording me the chance to seamlessly blend my analytical prowess with my innate creativity. Drawing from my diverse skill set honed through previous endeavors in Art Direction and innovative layout design, I found myself uniquely positioned to tackle the multifaceted demands of crafting the GTA website. This endeavor demanded not only strategic thinking but also a relentless pursuit of pushing the boundaries of conventional website design paradigms. It was a journey marked by exploration, where I navigated the delicate balance between data-driven insights and artistic innovation to deliver a digital platform that not only met but exceeded the lofty expectations of GTA's discerning clientele.
Some key takeaways and potential improvements from this project are:
A Journey of Continuous Growth: This role has taught me that every skill acquired on past projects serves as a valuable asset, ready to be leveraged in future endeavours. No time invested in learning is ever wasted; instead, it's a perpetual journey of growth and discovery. Each new skill acquired adds to the toolkit, enriching one's capabilities and enhancing adaptability.
Adapting Processes to Project Needs: While the essence of UX/UI design remains consistent, each project may entail slight variations in process. The key is to adapt to the unique needs of each project and prioritize the timely delivery of assets and great user experience.