JamLoop
Digital Transformation – Advertising Management Platform
JamLoop specializes in providing tailored advertising management services for TV advertising, connecting brands with actively engaged streaming audiences using a bidding and audience targeting platform.
The primary goal for this initiative is to provide a full digital transformation to enhance efficiency of JamLoop’s current processes. I designed and solutioned an all-in-one integrated platform to streamline their business process across the entire organization.
For this case study, I will be focusing in on one aspect of the digital transformation, the creation and management of Orders/Campaigns.
Background
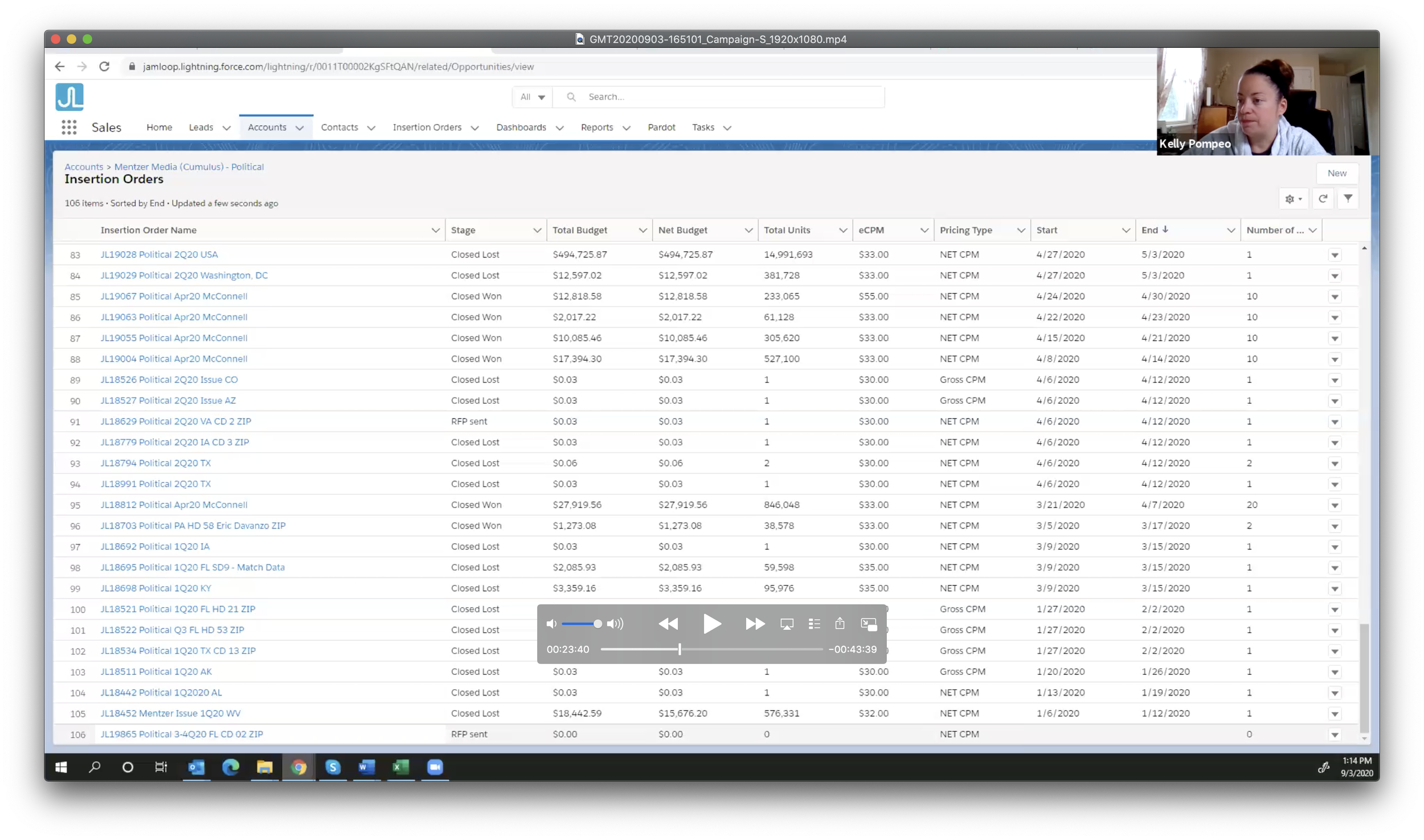
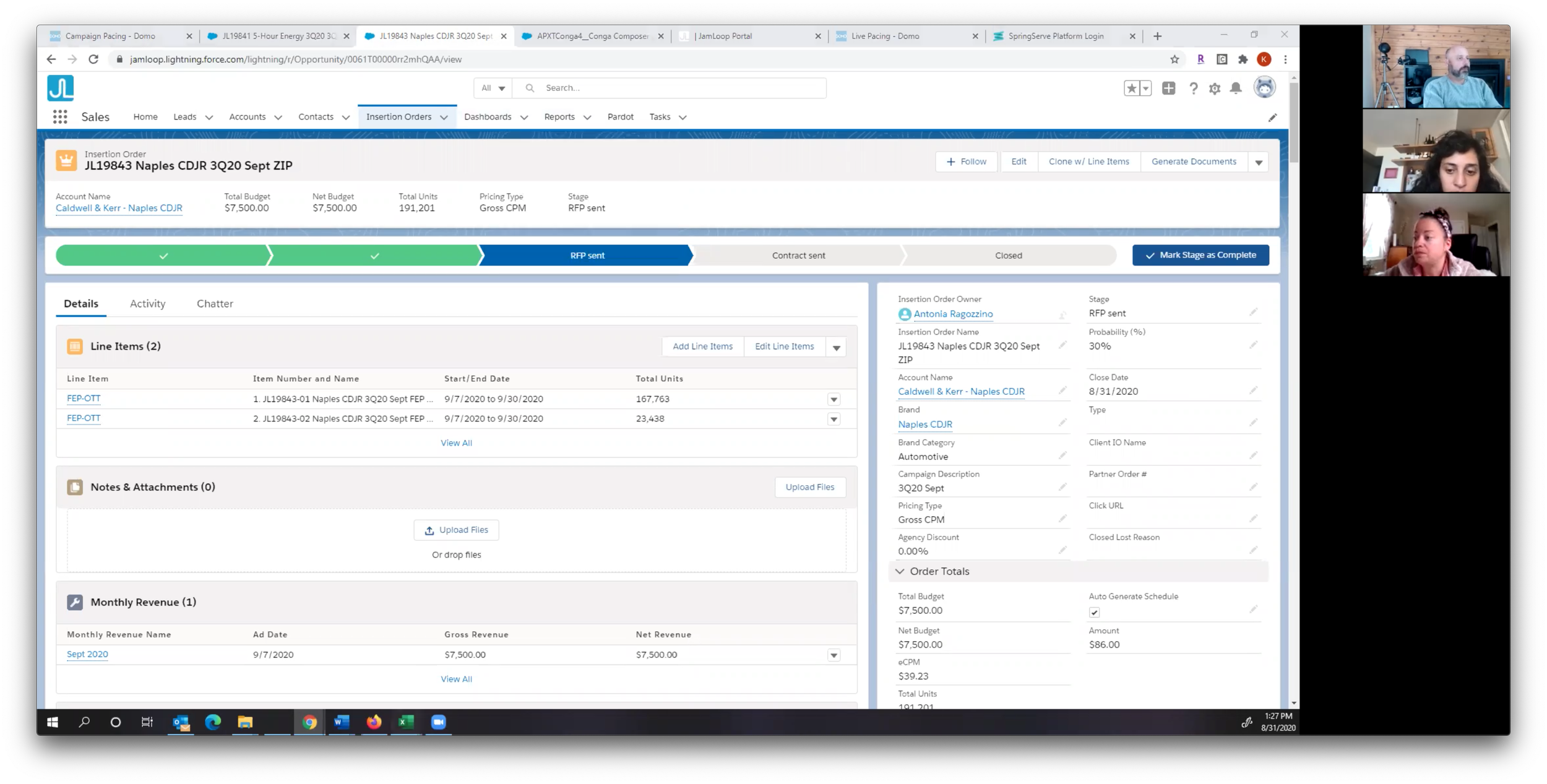
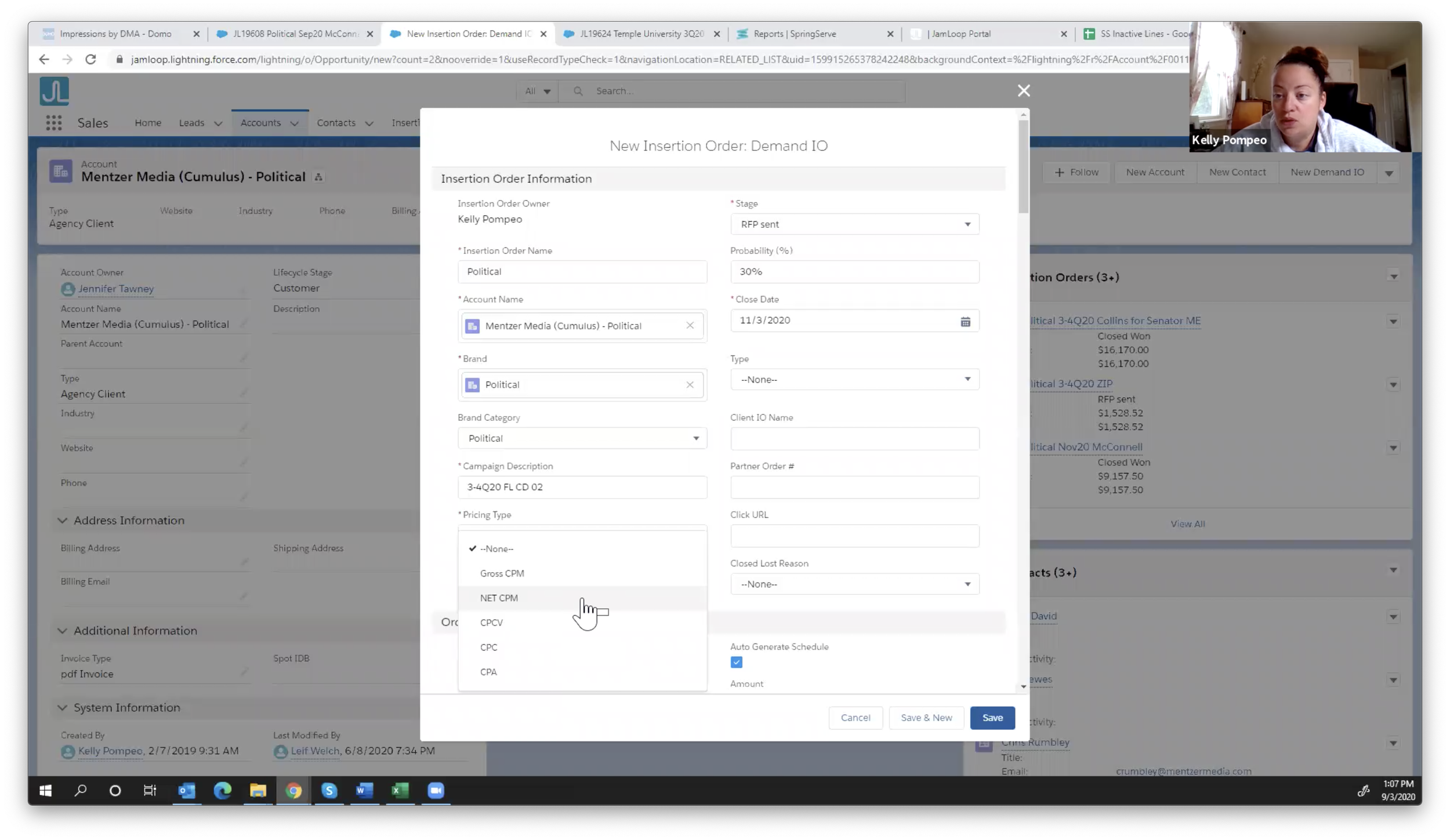
JamLoop's current platform offers essential functionalities but grapples with inefficiencies arising from fragmented processes. Currently, JamLoop relies on a patchwork of disparate systems, including Salesforce, Excel, Media Mint, and Conga Composer, to piece together advertising campaigns. This reliance on multiple platforms not only leads to workflow inefficiencies but also poses challenges in data integration and collaboration. As a result, users are faced with cumbersome processes that hinder productivity and impede campaign optimization efforts.
Problem
In today's dynamic digital advertising ecosystem, streamlining processes and maximizing efficiency are paramount to success. However, JamLoop faces challenges in meeting client expectations due to the inefficiencies inherent in its current workflow setup.
Users struggled with disjointed workflows that require manual data entry, data transfer between systems, and reconciliation of different datasets. This not only consumes valuable time and resources but also increases the risk of errors and inconsistencies in campaign execution.
Furthermore, the reliance on multiple systems limits JamLoop's ability to provide holistic insights and real-time analytics, hindering their ability to make data-driven decisions and optimize campaign performance effectively. By addressing these challenges and consolidating its workflow into a unified platform, JamLoop aims to enhance user productivity, drive operational efficiency, and ultimately, empower users to manage more clients and achieve greater business success.
Role:
I assumed the following roles for this project:
- Lead Product Designer
- User Experience Design (UX)
- User Interface Design (UI)
Deliverables:
UX Design:
- User research
- Pain Points
- Mapping customer journey
- One-on-One interviews
- UX Flows
- Gather business objectives
- Capture requirements
- Process Flow
- Usability test and findings
UI Design:
- Storyboarding
- Low-fidelity wireframes
- High-fidelity mockups
- Design system and UI kit
Project Specifications:
Duration:
2.5 years
Tools:
- Sketch
- LucidCharts
The Research
After establishing the problem and the project’s intent, I initiated my research efforts. My focus initially was on conducting user interviews to delve deeply into how JamLoop stakeholders presently navigate the Order creation process.
The aim was to uncover pain points and gain a nuanced understanding of user expectations for enhancing the current workflow.
I conducted over six interviews to capture the entire cycle and user journey, followed by additional interviews to address specific queries and gather comprehensive insights.
Pain Points
From my user interviews, I meticulously analyzed the gathered data and notes, identifying key challenges that extend beyond the superficial aspects of their current systems. The identified pain points include:
-
Inconsistent process in recording ZIP codes across users, leading to potential errors and discrepancies in the Order’s information.
Inaccuracy and inefficiency in calculating key metrics such as Max Avails and Demo forecasting.
-
Over-reliance on multiple systems like Excel, Salesforce, Media Mint, and Congo Composer, for campaign creation, resulting in a fragmented workflow.
-
Users face unnecessary complexities with the existence of redundant fields within the Order form, potentially slowing down the Order creation process.
-
Lack of centralized data visualization tools for key data markers of the establishing a campaign.
Mapping the Order Creation Journey
Following the user interviews, I delved into understanding the users' roles and interactions with all systems involved in the Order creation process. To achieve this, I developed a task flow/object model.
This visual representation outlines every step a user takes, from receiving an Order from the client to closing the deal. It encompasses setting up the account, initiating an order, constructing a campaign, and ensuring the success of defined parameters.
This task flow/object model serves as a valuable tool for mapping and analyzing the entire process, offering insights into user actions and system touchpoints throughout the Order creation journey.
Before Delving into Solutions
Before delving into the design phase, I began defining the project's business objectives, outlining comprehensive functional requirements, and detailing the use cases gathered from the product owner and user interviews.
This was essential in aligning design decisions with overarching business goals, ensuring that each aspect of the solution directly addressed pain points and user needs.
By setting clear parameters and expectations from the beginning, I laid the groundwork for a cohesive and purpose-driven design process that ultimately led to the successful delivery of impactful solutions for JamLoop.
Investigating Business Needs and Requirements:
Functional Requirements:
Salesforce Functional Requirements:
Create new accounts (direct, KATZ, Cumulus, and Agencies).
Manage existing client information.
Sync existing and new accounts into the JL Portal.
Track sales and forecast sales.
JamLoop Portal Functional Requirements:
Automatically correct ZIP code formatting.
Retrieve Account and Brand information from Salesforce.
Set up a preliminary quotation/proposal engine (e.g., "Simple Proposal").
Build new/existing Orders.
Copy existing Orders.
Copy existing line items.
Make mid-campaign adjustments.
Delete unnecessary line items and Orders.
Filter campaigns by start/end date, brand name, agency, whitelabel client.
Generate "Orders" in desired file format (e.g., Excel, PDF).
Business Objectives:
Enable seamless creation of Orders for customers.
Implement two separate communication systems:
JamLoop Portal for building and managing Orders and exporting proposals.
Salesforce for account creation, record-keeping, and sales tracking.
Minimize integration requirements with Salesforce or other CRM systems.
Primary UX Flows:
Prepare proposals for customers with uncertain close rates.
Create an account.
Set up Order.
Export Order.
Handle change requests to Order and reissue of Order.
Obtain client approval for Order and prepare for campaign launch.
Manage changes to active campaigns.
Proposed Solutions:
To address the inefficiencies with the Order creation and management, JamLoop is leaning towards a unified platform that consolidates all its systems into a cohesive ecosystem. This comprehensive solution will streamline the entire campaign lifecycle, from initial client engagement to post-campaign analysis, enabling users to seamlessly navigate through each stage with ease and efficiency.
Central to this solution is the development of an integrated platform that leverages advanced automation and data integration capabilities. By consolidating functionalities currently scattered across Salesforce, Excel, Media Mint, SpringServe, DOMO, and Conga Composer, into a single, user-friendly interface, JamLoop will empower users to execute campaigns more efficiently and effectively.
Key features of the unified platform include:
-
Defining algorithms within the Portal to automate the calculation of key metrics for Orders. One example is incorporating a Geo-Target panel, enabling users to set geo-targets while allowing the system to automatically calculate the total population and potential views that a campaign can reach.
-
Implementing APIs to seamlessly pull data into the Portal, reducing the need for users to spend time gathering information from various systems. For example, using an API with Salesforce to automatically fetch account information into the JamLoop Portal, eliminating redundant tasks.
-
Optimizing the data entry process by removing unnecessary fields and implementing auto-correction for formatting issues. This aims to enhance efficiency and accuracy during the order creation process.
-
A centralized dashboard will provide users with a comprehensive overview of campaign performance, allowing them to track key metrics, monitor progress, and identify areas for optimization in real time.
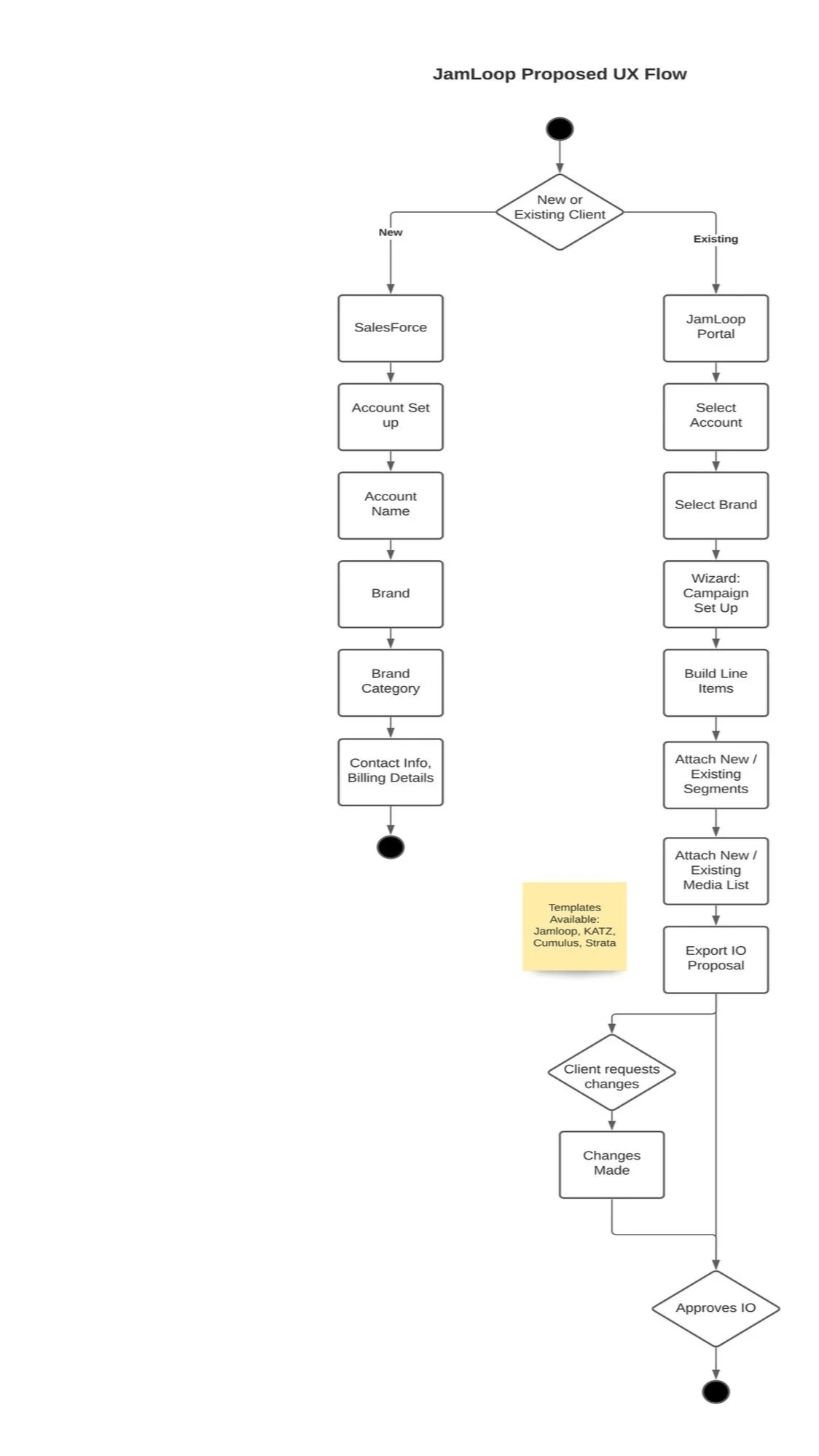
Proposed UX Flow
I crafted a simplified and streamlined UX flow for JamLoop's platform, optimizing the user experience and enhancing efficiency. By eliminating unnecessary steps and focusing on essential user interactions, the new flow ensures a smoother and more intuitive journey for users across various tasks, from campaign creation to management.
The Design Process
Storyboarding:
After proposing the solution, the process continued with storyboarding, which proved effective for brainstorming and exploring diverse layouts without consuming excessive time. Each component underwent visualization and iteration to ensure inclusion of all necessary elements.
For instance, the Geo-Targets panel within the Order section of the Portal underwent thorough analysis to determine the optimal arrangement, visual structure, and interactive features, aligning with broader user experience goals. While initial sketches contained all necessary components for configuring geo-targets within an Order, the final designs implemented a different interaction method while retaining these essential components.
Wireframes
At the project's start, crafting wireframes played a crucial role in establishing the Portal's structure, defining elements such as table design, filtering systems, the strategic use of panels, and the placement of recurring elements.
Exploring these elements provided a comprehensive visual and functional understanding. With design assets in place, this understanding streamlined the application across all segments, facilitating a swift transition to high-fidelity mockups.
Launching the project with wireframes set a proactive tone, ensuring efficient progress into other segments of designing the Order page.
Establishing Visual Design
Developing the visual design for JamLoop posed a unique challenge as there was no established design or branding language.
Taking inspiration from a bootstrap theme, the visual language and branding were primarily crafted with a simple color palette, accentuated by a vibrant pop of green to capture the user's attention. The emphasis on straightforward button states and clear iconography was aimed at enhancing task manageability. Additionally, the incorporation of a sans-serif font was strategically chosen to prioritize legibility and ensure clarity in messaging.
This approach not only gave JamLoop a distinct visual identity but also aimed to create an interface that is both engaging and user-friendly.
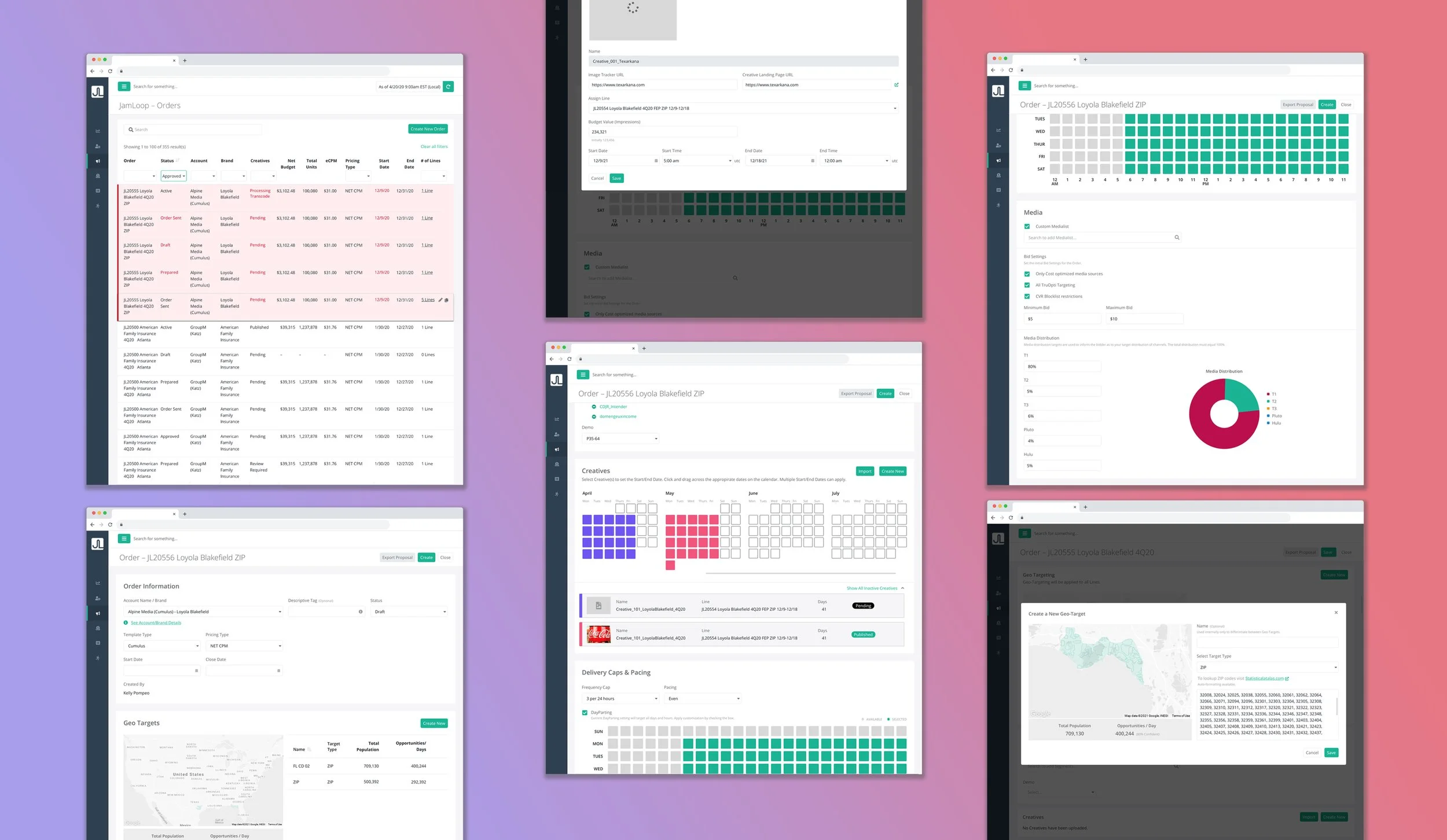
High-Fidelity Mockups: Final Iterations of the Order Form
By implementing this unified platform, JamLoop will not only enhance user productivity and operational efficiency but also position itself as a leader in the digital advertising industry. With streamlined processes and advanced analytics at their fingertips, users will be empowered to manage more clients, drive business growth, and stay ahead of the competition in today's rapidly evolving market landscape.
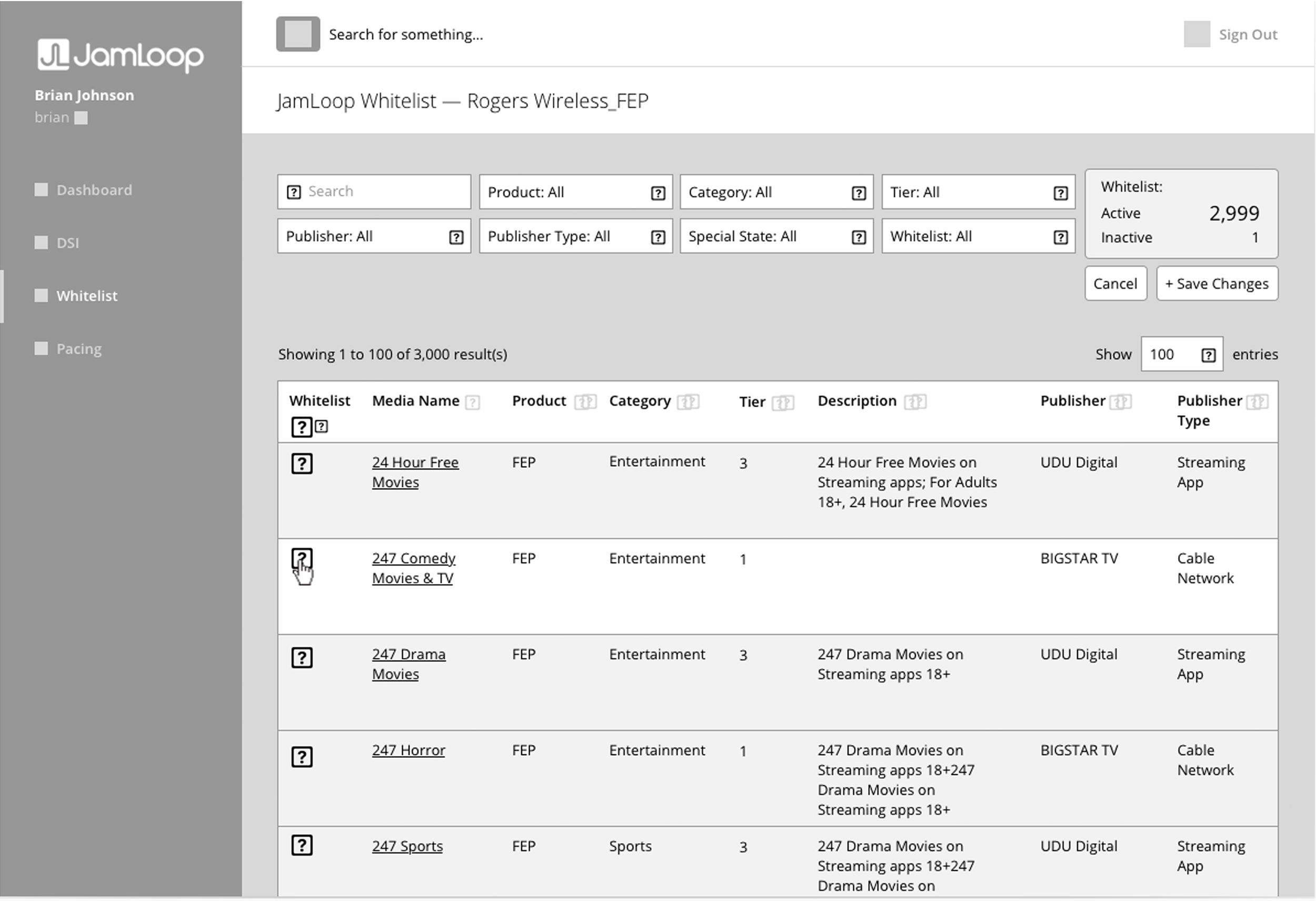
Table: List of Orders
During the creation of high-fidelity mockups, I seamlessly integrated finalized wireframes and UI elements originally designed for other table layouts into the Orders section. This involved incorporating components inherited from another segment of the web app into the Order's table, while also adding custom features tailored specifically for Orders.
Considerations in the table design encompassed, but were not limited to:
Ensuring I displayed the most essential information required for making an informed desicion without the need of clicking into the component for additional details.
Optimizing the unlimited vertical space while adhering to a set horizontal pixel limit, avoiding horizontal scrolling based on user preferences.
Implementing hover-over functionalities to introduce additional functions for each Order.
Grouping similar items together to maximize space and minimize redundancy, exemplified by grouping each filter dropdown with the corresponding column title.
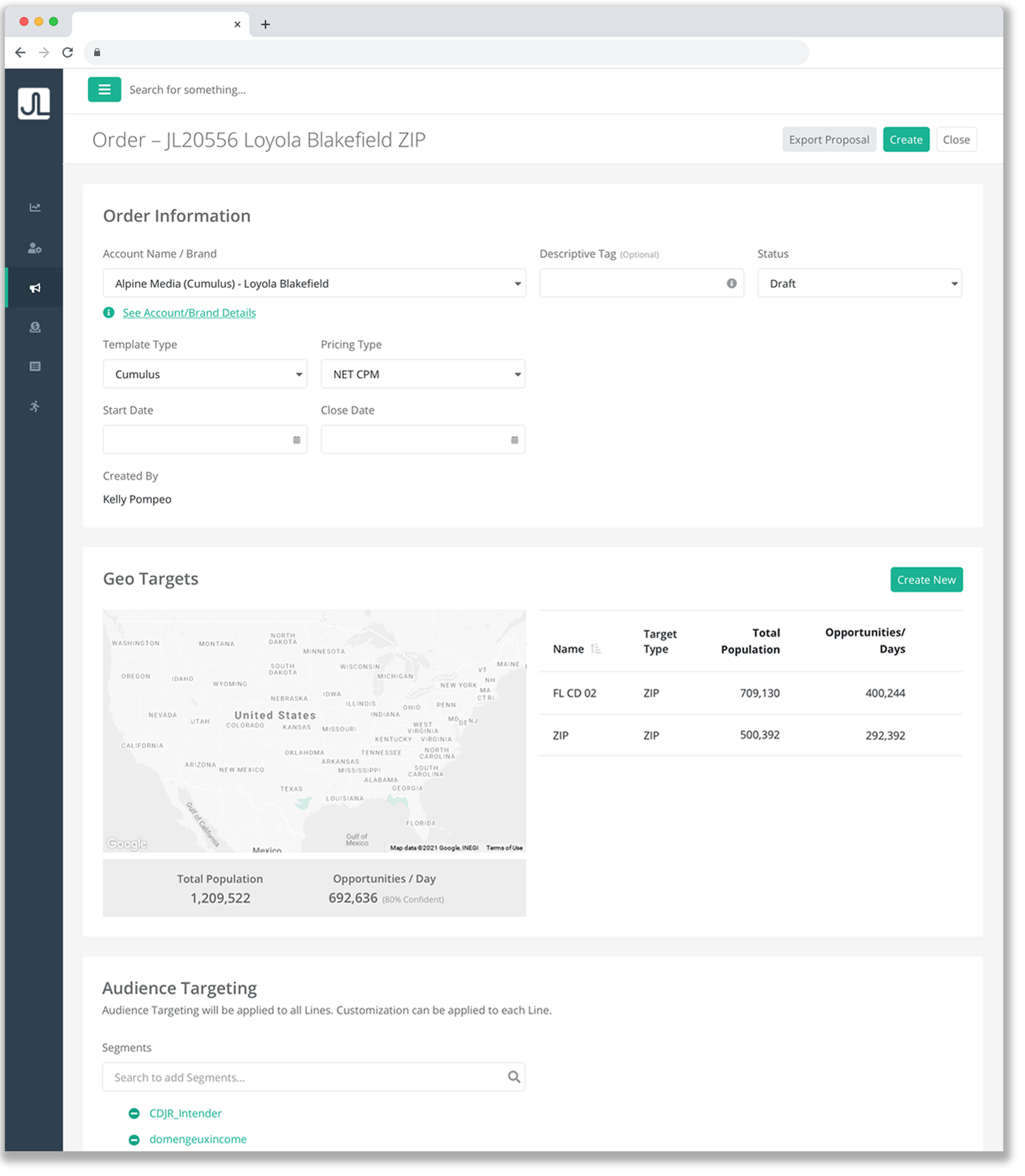
Creating an Order
In the redesign of the Order segment, significant improvements have been made to enhance user experience and streamline workflow efficiency which include:
Single-Page Solution
Consolidating all relevant features necessary for creating an Order and managing Campaigns into a single page within the new web portal. This consolidation eliminates the need for users to navigate between multiple pages or systems, simplifying the process and saving valuable time.
Organized Panels for Easy Navigation
Each component that comprises the Order form has been strategically broken down into panels. These panels serve to separate and categorize different sections of the form, such as client information, campaign details, and billing options. By grouping each element, the design promotes a more organized layout, allowing users to focus on one section at a time without feeling overwhelmed. This approach not only improves usability but also reduces cognitive load, making it easier for users to navigate and complete the Order creation process efficiently.
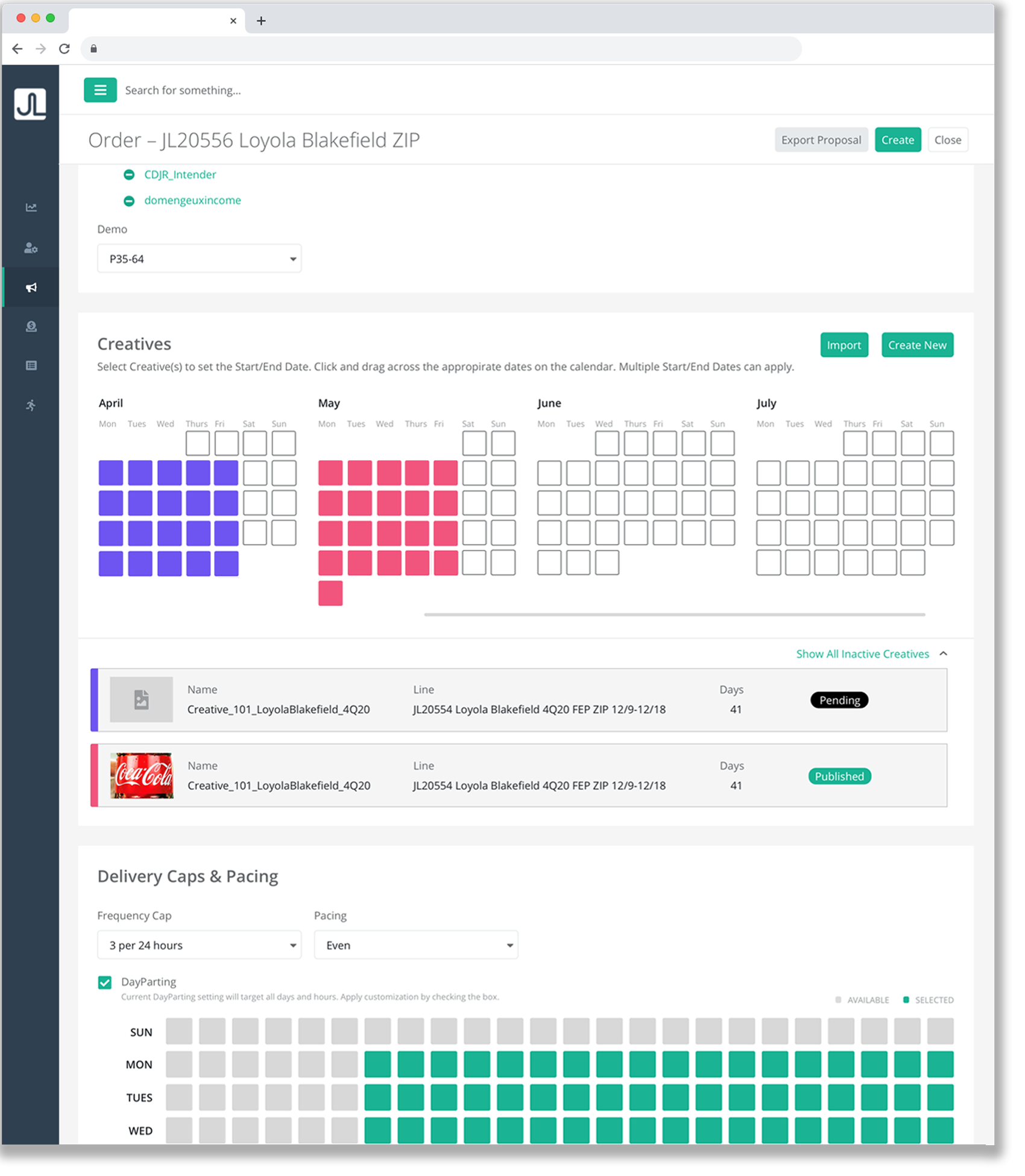
Enhanced Decision-Making with Visualized Data
The integration of data visualization has been instrumental in enhancing user comprehension and decision-making. Throughout the Order form, various aspects such as geo-targets, creatives, delivery caps and pacing, and media distribution are visually represented through interactive charts, graphs, and maps. This implementation not only provides users with a clearer understanding of complex data but also empowers them to make more informed choices.
The new UI incorporates dynamic data visualization, elevating user experience beyond static interfaces. With interactive elements, users can effortlessly interpret trends and insights, optimizing campaigns effectively. This integration enhances usability and decision-making, empowering users to identify opportunities, track performance metrics, and make data-driven adjustments swiftly, resulting in improved outcomes and success.
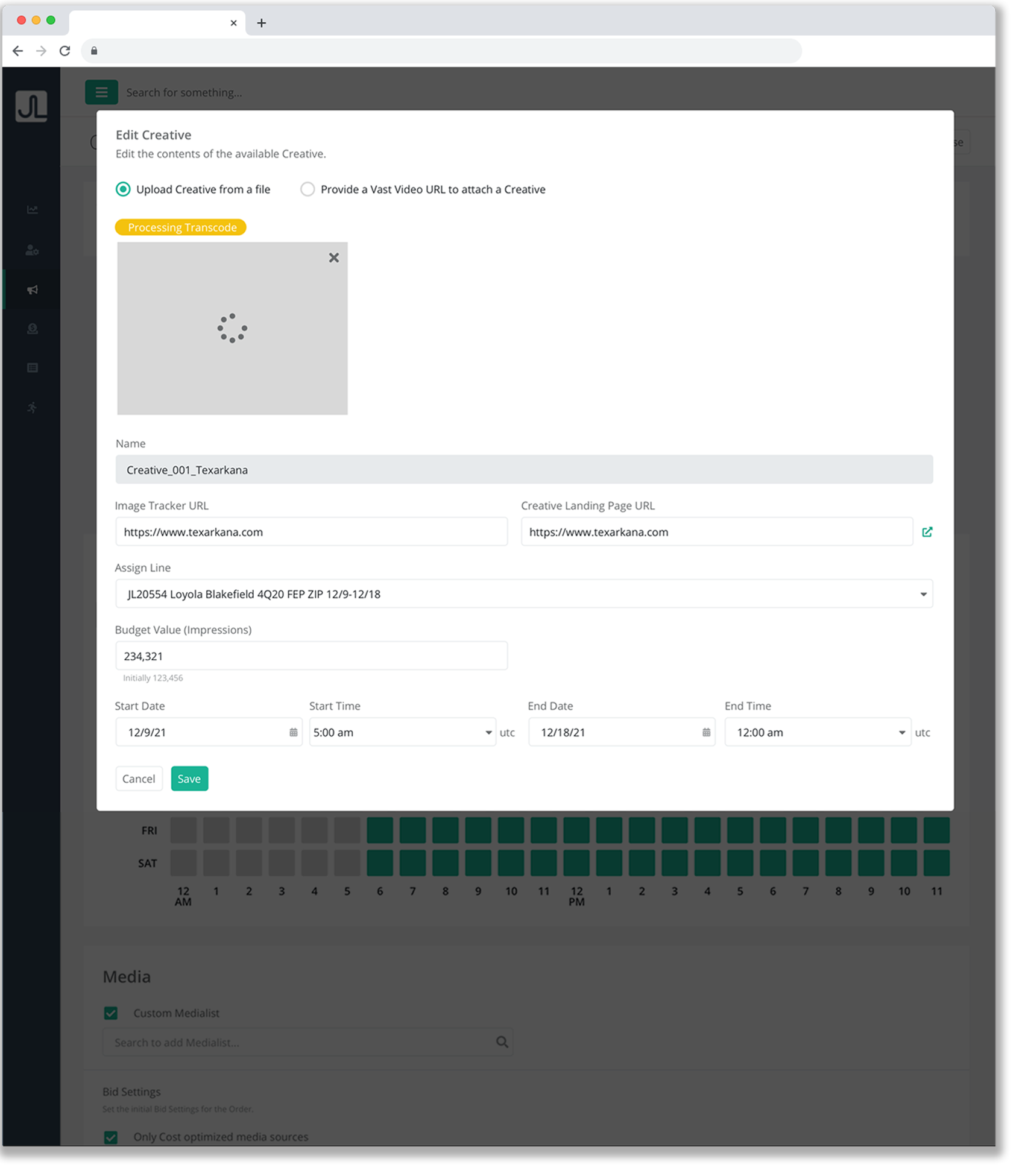
Efficient Data Input with Modals
Modals are employed within the JamLoop platform to facilitate the input of data for various panels in the Order form.
These modal windows offer a focused and contextual interface for users to input specific information related, for example, to geo-targeting parameters and creative assets. By presenting these input fields in a modal format, users can seamlessly input data without navigating away from the main interface, thus maintaining their workflow continuity.
This approach not only streamlines the data input process but also ensures that users can easily reference relevant information while making adjustments or additions to geo-targeting and creative settings. Overall, the use of modals optimizes the user interaction with these crucial components, contributing to a more intuitive and efficient platform experience.
Reflections & Takeaways
In the JamLoop project, my role as Lead Product Designer was pivotal in driving substantial value and catalyzing transformative change within the organization. By fostering open communication and actively engaging with stakeholders, I ensured that everyone's perspectives were heard and incorporated into our initiatives. I led regular meetings and check-ins to maintain alignment and keep the project on track, adhering to agile methodologies and bi-weekly sprints. This collaborative approach not only facilitated smooth progress but also ensured that our solutions met the needs of our clients effectively.
Some key takeaways and potential improvements from this project are:
A Solo Journey: Taking on the role of the sole designer for this project was both challenging and enlightening. With limited resources, I assumed multiple responsibilities to meet the client's needs within their budget constraints. While I successfully delivered on the project and met the client's expectations and deadlines, I recognized the value of having another designer on board. Collaborating with a peer would have provided invaluable opportunities to exchange ideas and refine concepts, ultimately enhancing the quality of our work.
Returning to Fundamentals: In navigating the complexities of this project, I found it essential to embrace a back-to-basics approach. Instead of hastily diving into high-fidelity mockups, I learned the importance of starting each component from scratch. By beginning with low-fidelity mockups, I could thoroughly explore and refine my concepts, ensuring a solid foundation before advancing to more detailed designs. While this process didn't consume much time, it served as a valuable reminder to prioritize the fundamentals and approach each phase methodically from the outset.
Iterations Are Key: The process of iteration is crucial in design. Even when you believe a project is complete, user walkthroughs serve as a humbling reminder that there's always room for improvement. People interact with products in ways we may not anticipate, highlighting the need for ongoing refinement. Remaining open to change enables smoother iteration of designs, understanding that each adjustment contributes to enhancing the overall design quality.